博客折腾了几天,已经调整的差不多,打算去其它博客转转。
发表评论却成了问题,实在无法忍受频繁、重复填写名称、邮箱和域名的苦恼。
还好找到一个解决办法,这里记录下来。
该方法是把 Javascript 代码存为书签来使用,可适用于 wordpress、Typecho、zblog 和 emlog 等平台,代码如下:
javascript:void%20function()%7Bvar%20lauthor=%5B%22%23author%22,%22input%5Bname='comname'%5D%22,%22%23inpName%22,%22input%5Bname='author'%5D%22,%22%23ds-dialog-name%22%5D,lmail=%5B%22%23mail%22,%22%23email%22,%22input%5Bname='commail'%5D%22,%22%23inpEmail%22,%22input%5Bname='email'%5D%22,%22%23ds-dialog-email%22%5D,lurl=%5B%22%23url%22,%22input%5Bname='comurl'%5D%22,%22%23inpHomePage%22,%22%23ds-dialog-url%22,%22input%5Bname='url'%5D%22%5D;for(i=0;i%3Clauthor.length;i++)%7Bvar%20author=document.querySelector(lauthor%5Bi%5D);if(author!=null)%7Bauthor.value='沉沦';break%7D%7Dfor(j=0;j%3Clmail.length;j++)%7Bvar%20mail=document.querySelector(lmail%5Bj%5D);if(mail!=null)%7Bmail.value='onessc@qq.com';break%7D%7Dfor(k=0;k%3Clurl.length;k++)%7Bvar%20url=document.querySelector(lurl%5Bk%5D);if(url!=null)%7Burl.value='https://kkn.me';break%7D%7Dreturn!1%7D()
代码说明:请自行将代码中名称、邮箱和网址的信息修改为自己的。
如遇到不能自动填写的博客网站,可以右键“审查元素”根据各个博客网站评论留言框 input 元素的相关变化在上述代码相关地方进行增删修改!
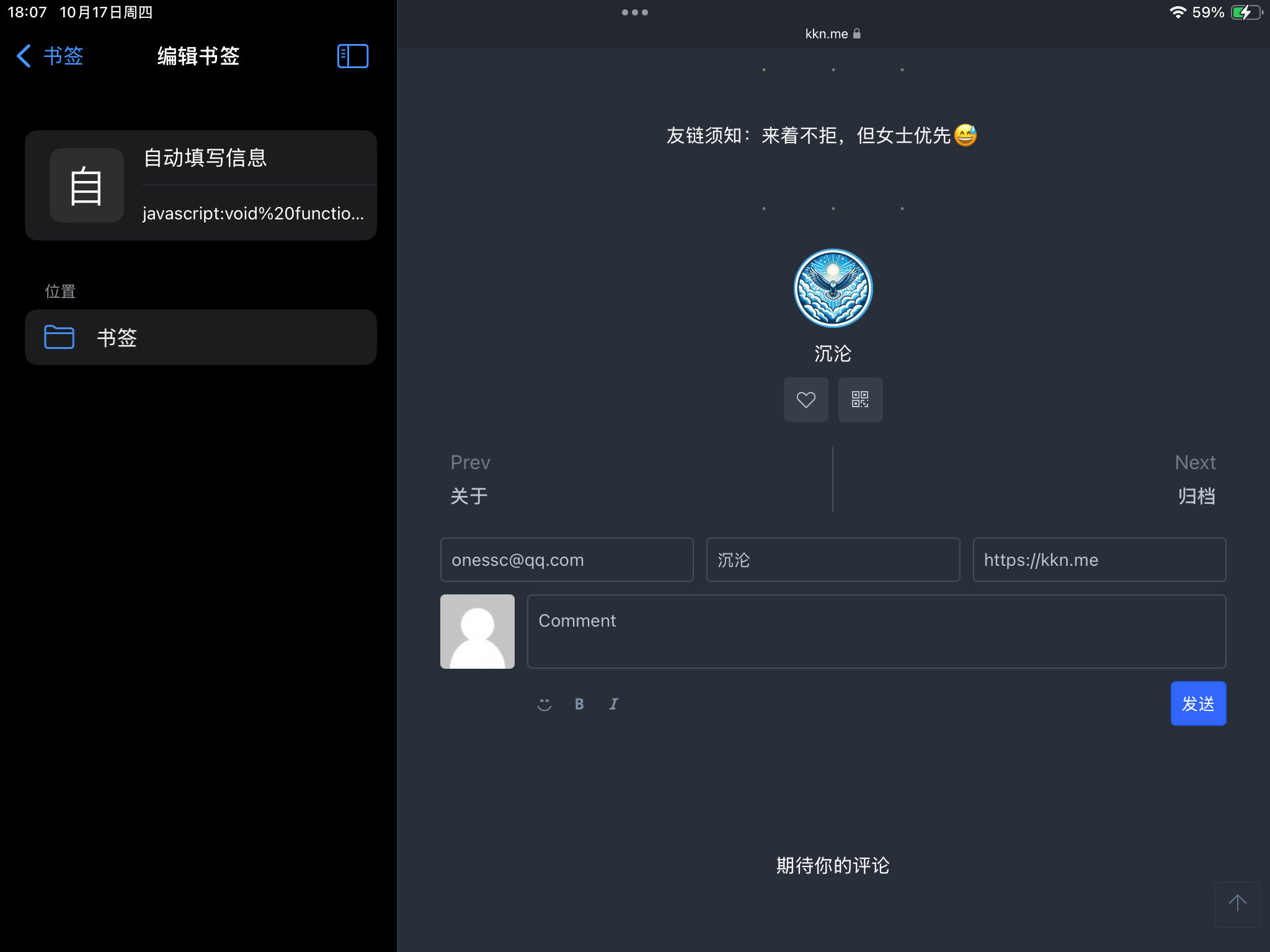
使用方法:首先随便将某个网址保存到书签;然后再编辑书签,名称随便,如“自动填写信息”;最后将原有网址链接替换为代码即可。以后评论时点一下这个书签即可自动填写个人信息。